El nombre de las imágenes que subes a wordpress, puede ayudar a ganar relevancia para el SEO tu sitio web e incluso para que se muestre en la búsqueda de imágenes de Google y si quieres cambiarlo al momento de cargar las imágenes, lo puedes hacer mediante el plug-in File Renamig on Upload.
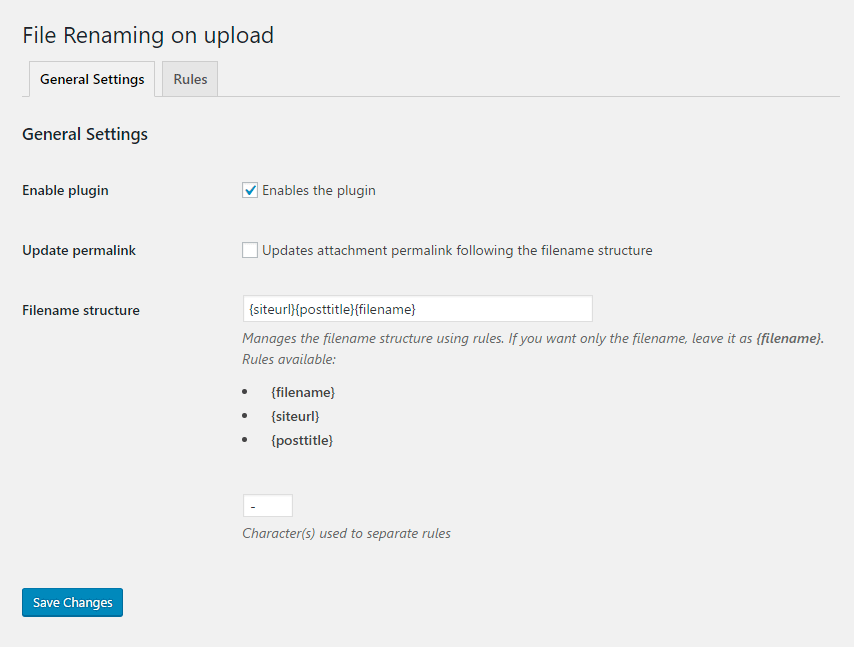
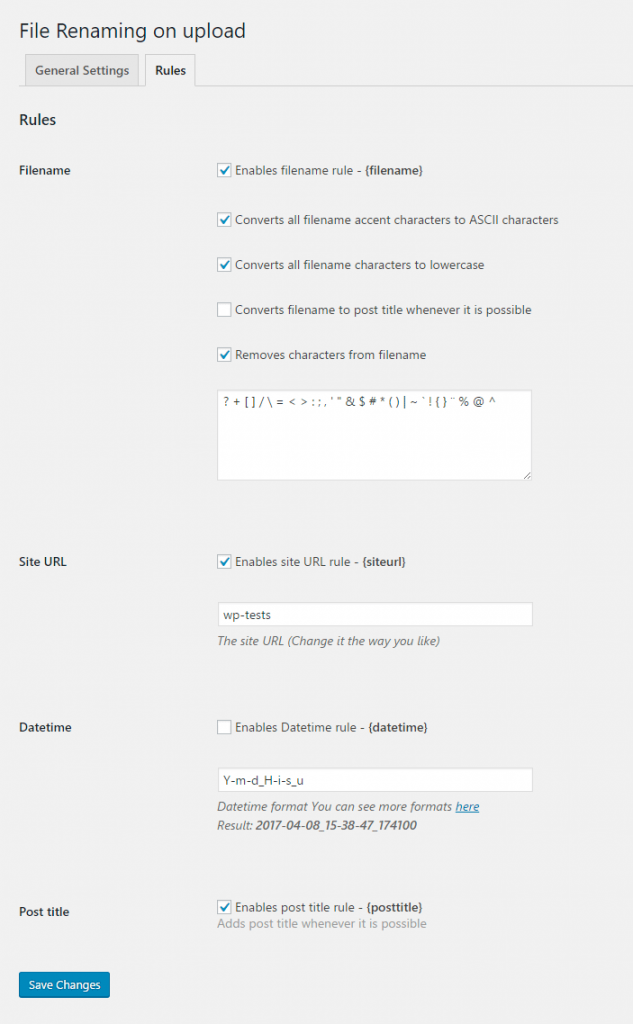
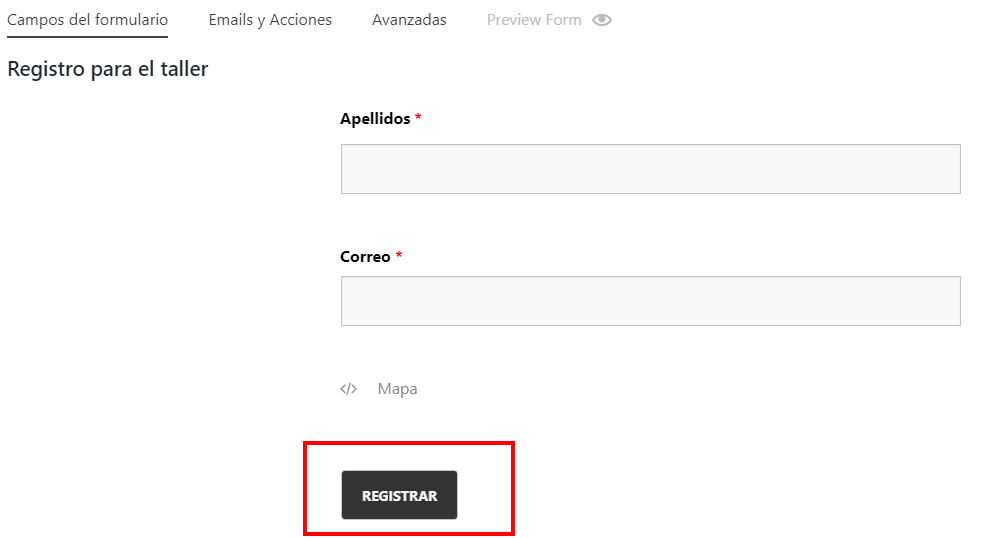
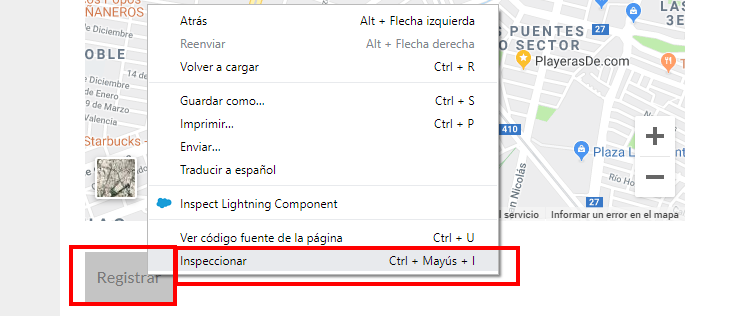
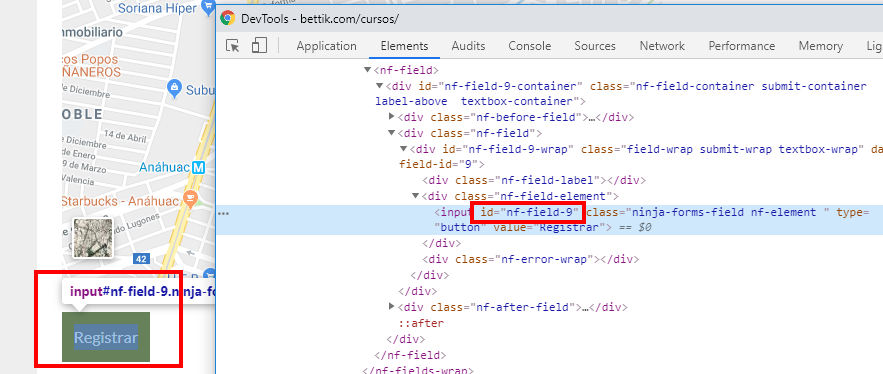
A continuación algunas capturas de pantalla de como funciona el plug-in.