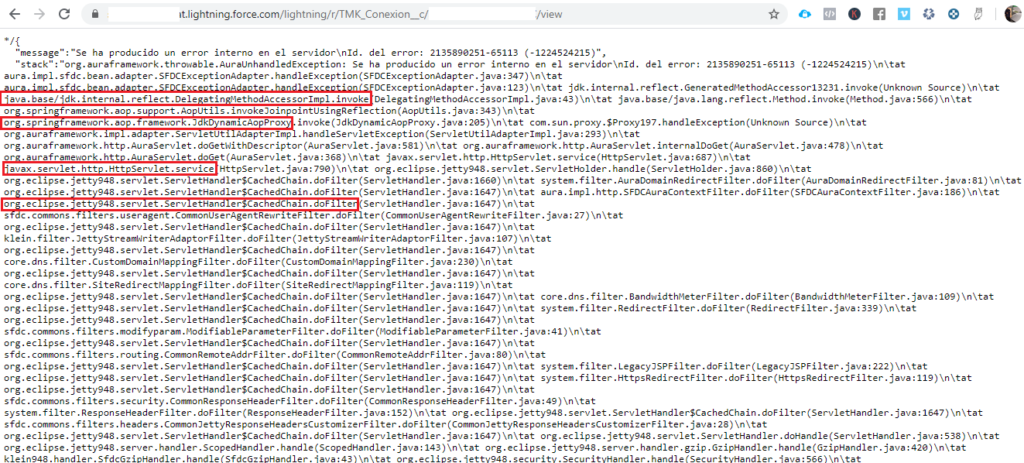
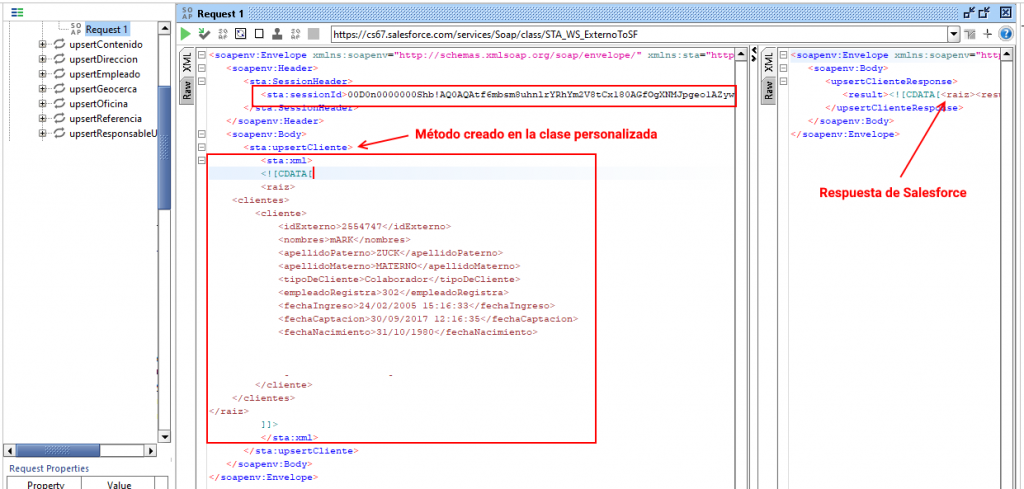
Como se puede observar en la siguiente imagen, que es un error en tiempo de ejecución, en un ambiente sandbox de Salesforce, el lenguaje de programación base de este CRM es Java.
Además, desde hace unos pocos años, su interfaz visual ahora es generada con el framework aura (que ya paso a ser propiedad de Salesforce y ya no es código abierto).