Al crear una ficha o pestaña (tab), en el ambiente de sandbox hay que seguir los siguientes pasos:
- Crear el conjunto de salida (Outbound Change Sets) e incluir la ficha
- Después de implementar la ficha en el ambiente productivo u otro sandbox, luego ir al Perfil en el cual se desea ver dicha opción.
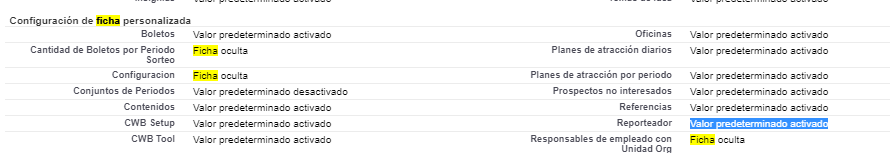
- En la sección Configuración de ficha personalizada, encontrar la ficha creada y cambiar el valor de Ficha oculta a Valor predeterminado activado.